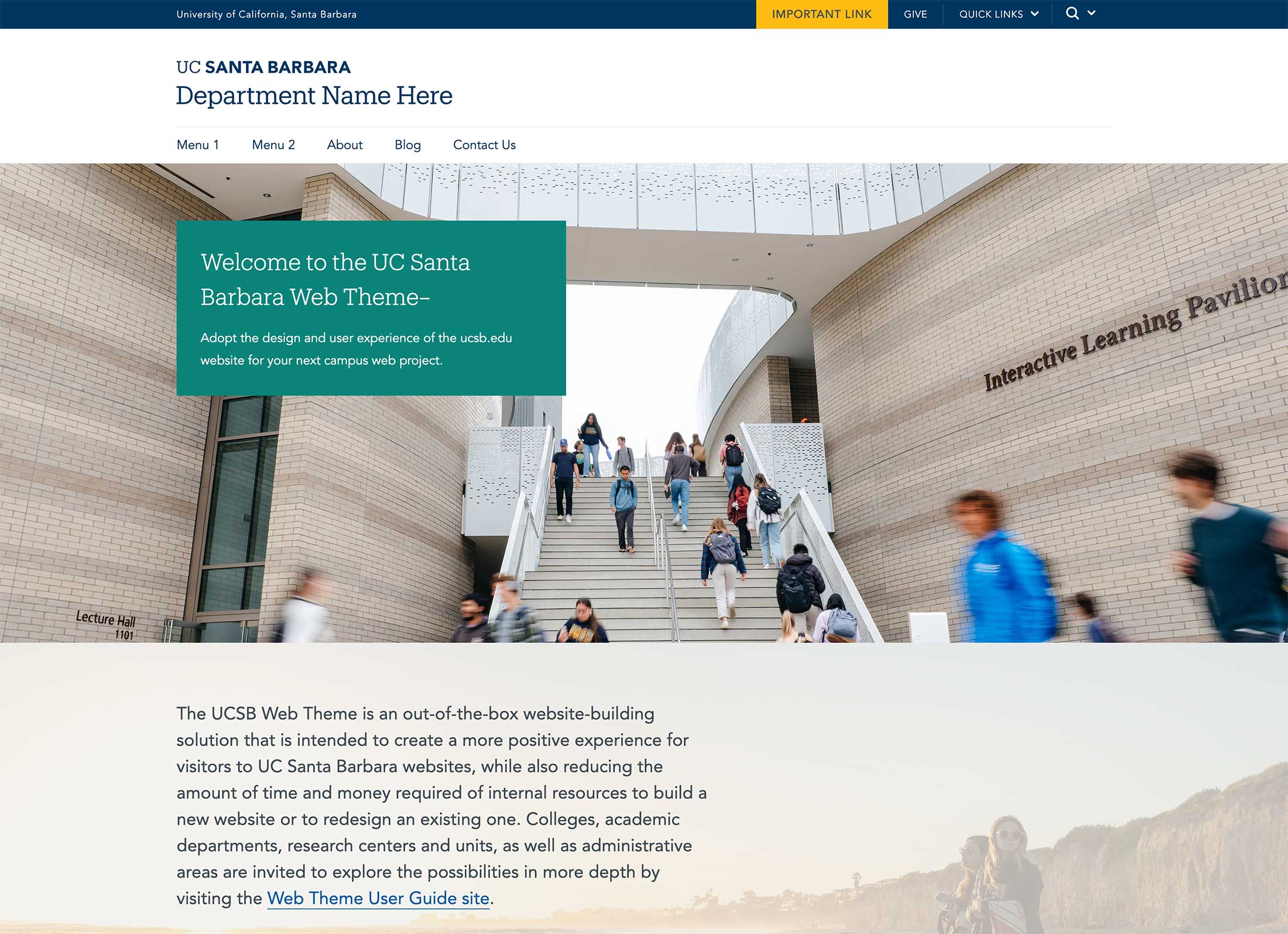
Adopt the design and user experience of the ucsb.edu website for your next campus web project. Leveraging a common framework across our family of UCSB websites presents a friendlier and more consistent experience for our users while building trust.
Introducing the UCSB Web Theme
The UCSB Web Theme is an out-of-the-box website-building solution that is currently administered through Pantheon's WebOps Platform. Together, the web theme and Pantheon offer a dynamic web solution for university websites: hosting, security, technical support, branded templates, best-in-class user experience, and continuous enhancement. The web theme is currently available for Drupal 10. It is intended to create a more positive experience for visitors to UC Santa Barbara websites, while also reducing the amount of time and money required of internal resources to build a new website or to redesign an existing one. Colleges, academic departments, research centers and units, as well as administrative areas are invited to explore the possibilities in more depth by visiting the Web Theme User Guide site. To see a demo in action, check out the UCSB Web Theme preview site and read more below.
Features
- Turnkey site set-up
- Pre-built page layouts to help you get started
- Modular design tools to build new page layouts
- Adheres to UC Santa Barbara brand standards, including web fonts, at no cost to your area
- Cloud-hosting with dependable security
- Meets WCAG requirements and accessibility standards
Administrative Benefits
- Free to use on UC Santa Barbara's Pantheon account
- Reduce the time and budget required for website builds and redesigns
- Publish content right away
- Collaborate with fellow web theme users to share tips & best practices
- Gain peace-of-mind with Pantheon's hosting & security features
- Integrate web theme enhancements as they're rolled out
End-User Benefits
- Easy-to-use websites with consistent navigational elements
- Instant brand recognition via prominent wordmark lock-up placement
- Trusted and familiar look & feel that is in alignment with the university's visual identity standards
- Engaging experience fostered by bold imagery, larger text, and ample white space
- Content that is accessible and can be viewed from any device
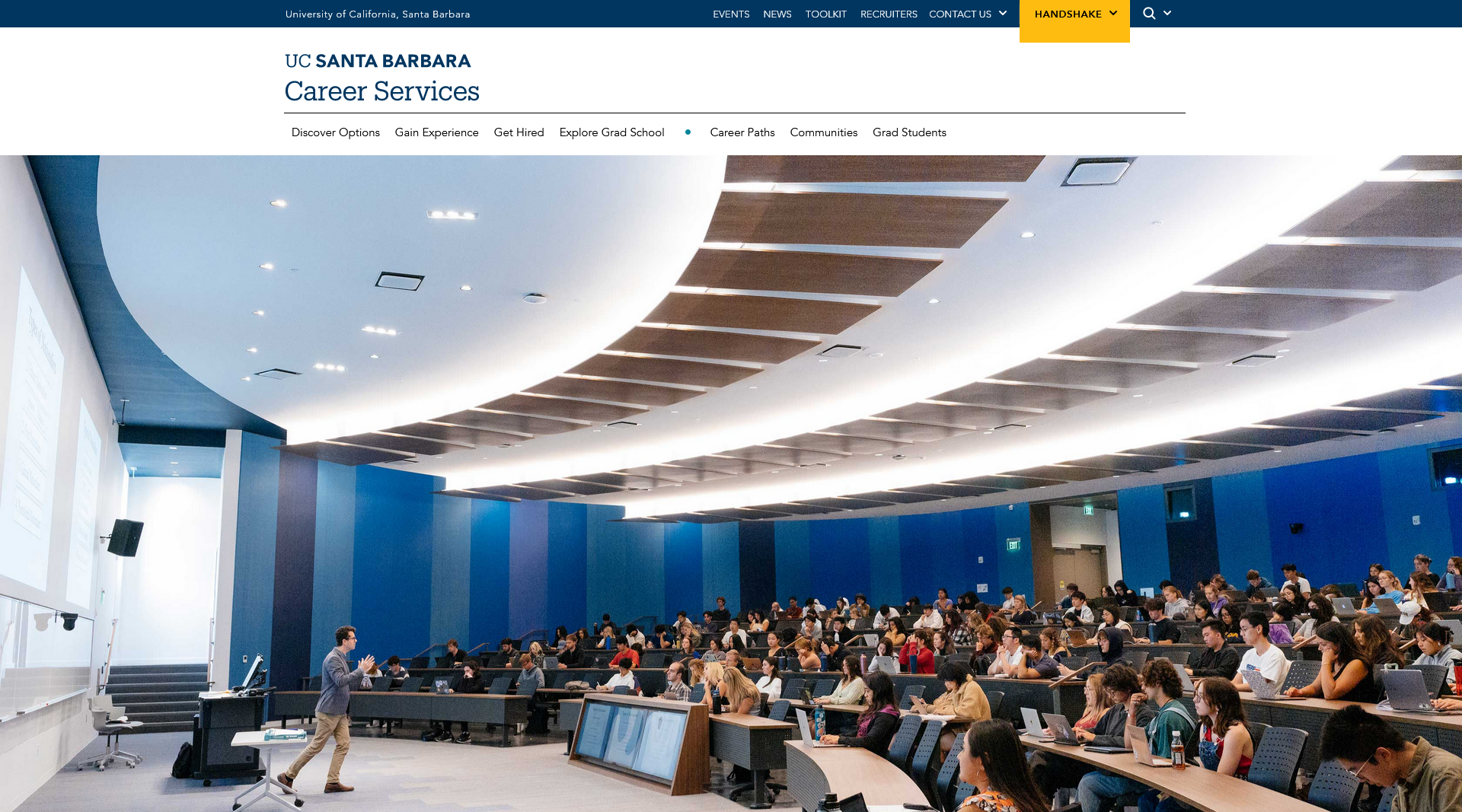
Website Examples
Below are just a few examples of UC Santa Barbara websites that have adopted the UCSB Web Theme. View the entire list of live sites.
Interested in adopting the UCSB Web Theme for your website?
If you're already convinced, your next step is to request a new website through UC Santa Barbara IT services. Make sure to select 'Drupal 10 - Official UCSB Web Theme' in the dropdown labeled 'Type of site'. Further instructions and documentation will follow shortly thereafter. In order to get the most out of the web theme solution, your web support resource/team should have prior experience in Drupal.
If you'd like to learn more first, and/or request a demo, please complete and submit the form below. Someone will be in touch within 2-3 business days.

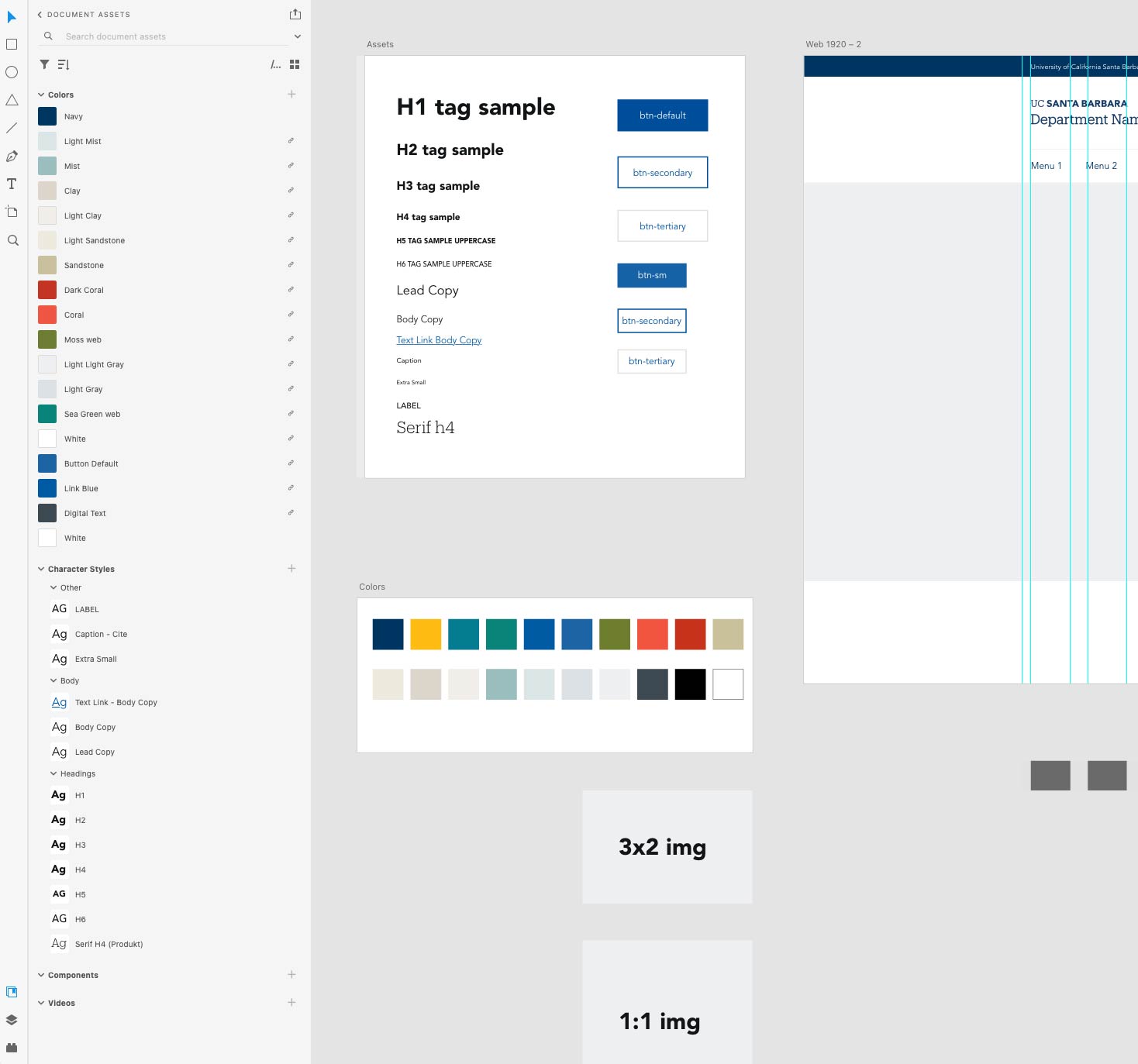
Prototype & Image templates
If you plan to use the UCSB web theme, make sure to use our Adobe XD prototyping template and Adobe Photoshop image templates to ensure that your images are the proper resolution and aspect ratio.
Keep 'em handy
Download the PDF
The guidelines featured on this website represent a subset of the official UC Santa Barbara Identity Guidelines. Download the full set of guidelines for access to additional resources, best practice application examples, and more.